Our first foray into computing last week resulted in a really creative crop of games and ideas for lessons. We know this was new to many of you, so well done! We are continuing with the theme of computing this week and thinking about ways for children to revisit computational thinking from different angles.
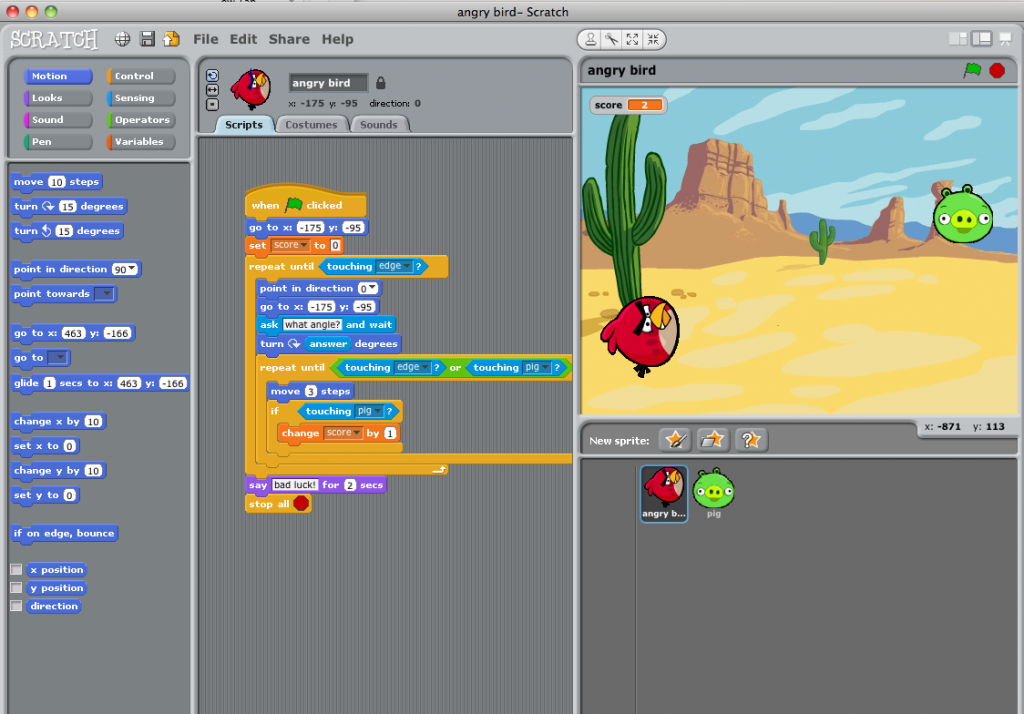
You may decide to consolidate your experiences with Scratch and come up with some concrete plans for using it in the classroom. If you’re feeling comfortable with Scratch you could compare it with Kodu, another free download, which is also based on creating games using visual programming. The Kodu software
 comes with some built-in tutorials or this apple collecting game is a good starting place. You’ll find a large selection of video tutorials on the Digital Schoolhouse site. The idea of using a Kinect controller with Kodu is sure to appeal.
comes with some built-in tutorials or this apple collecting game is a good starting place. You’ll find a large selection of video tutorials on the Digital Schoolhouse site. The idea of using a Kinect controller with Kodu is sure to appeal.
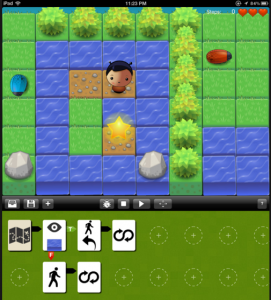
iPad apps also offer a way to explore computing in a game-like environment. Have a look at Daisy the Dinosaur, CargoBot and Cato’s Hike for applying programming logic. Create sequences of instructions for screen robots using Bee-Bot,  A.L.E.X or Move the Turtle. Or you can introduce the idea of modelling and simulations through ‘touch physics’ apps which allow children to tinker with joints, materials and motors and make models which respond to forces. Try Tinkerbox, Monster Physics, Phyzios Studio, Gravity HD or Creatorverse (but bear in mind that the lite version is just a viewer). Another app, Sketchnation, offers a starting place for making your own games.
A.L.E.X or Move the Turtle. Or you can introduce the idea of modelling and simulations through ‘touch physics’ apps which allow children to tinker with joints, materials and motors and make models which respond to forces. Try Tinkerbox, Monster Physics, Phyzios Studio, Gravity HD or Creatorverse (but bear in mind that the lite version is just a viewer). Another app, Sketchnation, offers a starting place for making your own games.
An entirely different avenue into computational thinking is through Computer Science unplugged, where children explore concepts away from the computer. Examples of this approach are the PE activity ‘how to train your robot‘ and the ‘how to program your teacher‘ lesson from Phil Bagge. Find more videos to support unplugged learning here.
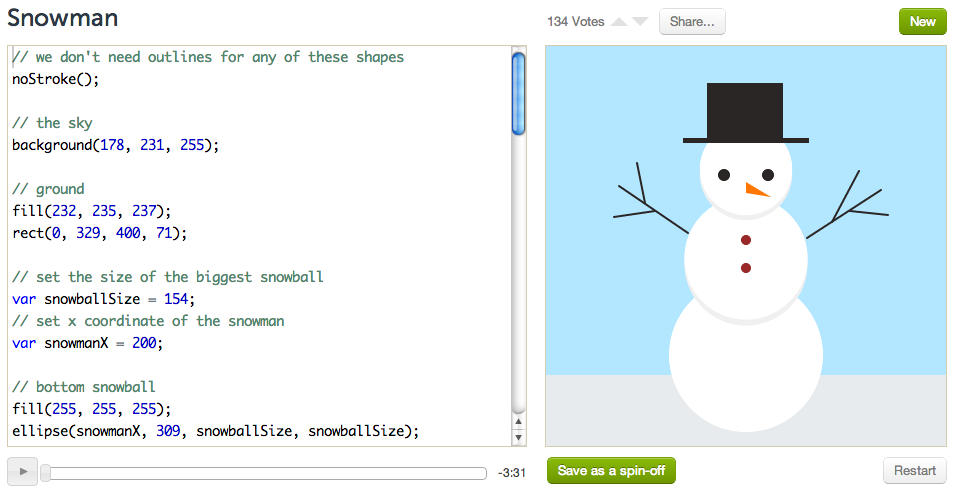
If you’re feeling ambitious, you could move on to manipulating written code. The Khan Academy Computer Science site supports beginners by allowing them to make changes to code and see the effects on a canvas. You can make your own version of animations, generative art effects, drawings fractals and games. An alternative is to follow step by step instructions to write the code for a drawing in this draw a puppy activity from Hopscotch Kids.
If you are working with KS1 the 2Simple software has much to offer. Have a look at the range of games and activities children can create with 2DIY (or 2DIY3D on Purple Mash) and how this can be extended to manipulate the script using these 2DIY coding cards.
There’s plenty more to explore in my Pinterest collection. See if you can come up with one resource, strategy or lesson idea to share.